Website development has become more and more complex over time despite efforts to simplify it. The rules continue to change and the range of languages that are accessibility increase and evolve. This creates a scenario where it becomes more and more dangerous to make even simple changes and expect the output to be exactly the same as what was intended or imagined.
Website Auditing Tools Protect from Common Website & SEO Blunders
Fortunately the development community has kept up with the changes and built tools to help test and audit the various parts of a website where things tend to go wrong. The following is a list of free online testing tools that should be used for most website edits though some are selected by preference and can be switched out with other online testing tools.
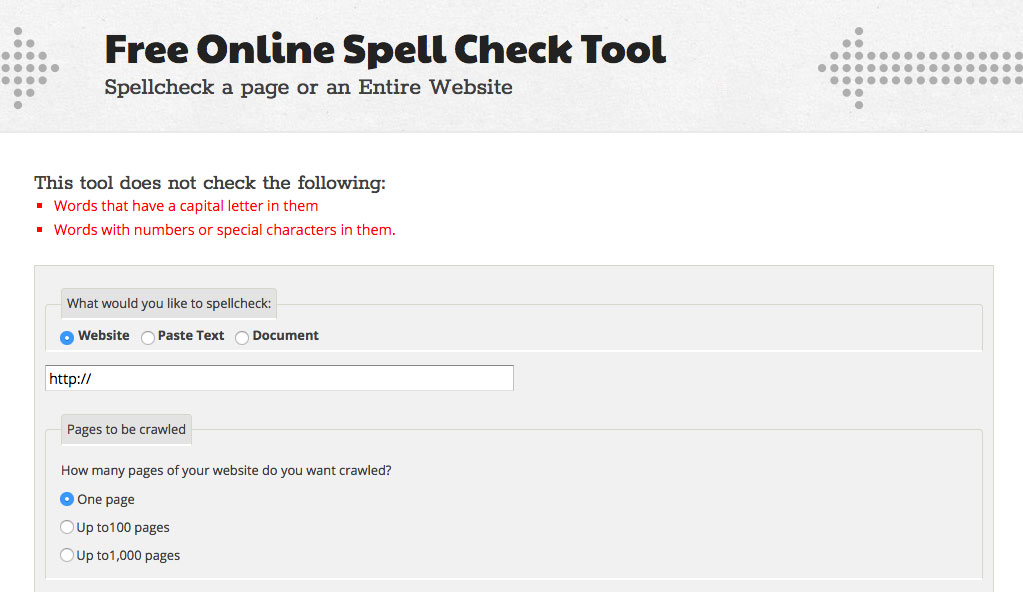
Auditing for page errors
This tool crawls your website’s pages and reports on possible spelling errors. It will very often report on spelling errors that are industry terms thus still spelled correctly but is still a great free resource when running a quick review to catch potentially embarrassing slip ups.

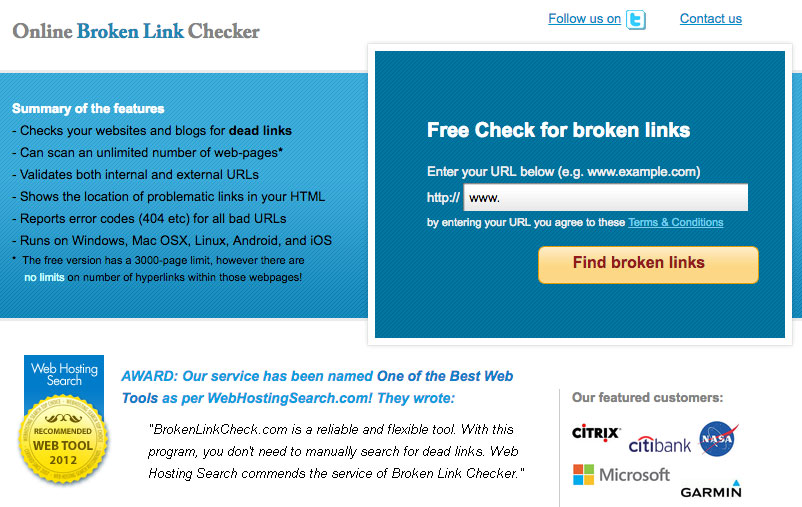
Broken links typically occur when you manually change the URL of a page or pages on your website and also when a site you are link to externally changes or remove a page. Both can have negative implications for your website’s SEO but the former is far more damaging than the 2nd example.

Internal links (those that are located in and link to pages within your own website) help you users navigate your website and also help show Google where your pages are located. In addition other websites will often link to your website or a page within your website and these external links pointed to your site provide you with what is sometimes referred to as “link juice.” Whatever term you prefer for the concept Link Juice the idea is that the link has some value to it that is passed onto your website. However if it is passed to a broken link then your website no longer receives any of that value.
You can retain some value from these links that go to broken pages by setting up redirects to the pages you want them to go to instead but the most important thing is that you catch them quickly so that you can make the fix.
If your website wasn’t built recently then you’ll likely have nothing to do with this tool. Even among newer websites structured data is not always used but it’s extremely valuable and can benefit your website’s SEO game big time. The code isn’t always intuitive which opens up the chance to make a lot of mistakes. If you add in any structured data (i.e. schema code microdata etc.) then it’s always smart to test it.

Fortunately validation errors do not have any intrinsic SEO value so if you run the validator and find them present on your website you may not need to be alarmed. However the validation error results in your website’s performance such as load times then there could be a negative impact on your website’s usability and/or SEO. It is a best practice the fix all validation errors but there are often occasions where this can be more trouble than it’s worth.

Optimizing for Social Media
Open Graph is some behind-the-scenes meta data that you put in your website pages that tell Facebook and other social media groups what to show when your link is shared. You’ve probably shared a link or two at least a few times already so recall the image title and description that popped up a second or two after the share gave you a small preview of what it would look like… that’s what this data controls.

Twitter Card Tester (Must be logged in)
Twitter Card data is just like Open Graph but for Twitter. Same exact concept but different meta tags control it and there are different rules on how many characters you’re limited to. In most cases you’ll want to keep these pretty close to the same thing you have in your Open Graph data.

Best Practices for Performance Benchmarks
I personally have a grudge against this tool. The main reason I do is because you’ll find tons of websites that load incredibly fast and rank incredibly well but score horrible according to this tool. In other words take your score here with a grain of salt.

However I still recommend this tool as a best practice because it can help identify areas to improve and that’s never a bad thing. The documentation that is then provided when an error occurs or a best practice isn’t followed is often worded in a way that is either over complicated or leaves you without any clear solution. If you hit that spot then I’d recommend hanging it up on your wish list somewhere… prioritizing many of the suggestions will often results in a near fruitless endeavor.
In my opinion Google’s PageSpeed Insights could take a few tips from this tool. It’s more visual captures much of the same data and it helps you capture what’s really important to fix vs all the “best practices” that often don’t end up resulting in much SEO benefit. My conclusion is that this tool is great to run alongside of Google’s PageSpeed Insights – side by side they really help complete the picture and show you what fixes are worth prioritizing.
Getting the Most Out of Your Search Engine Optimization (SEO)
Although this tool is very similar to the broken link checker it still provides value heavily on the site of finding redundant redirects (among other things). A redundant redirect is when a link re-directs to another redirect. Remember how we talked about “Link Juice” a couple paragraphs earlier? Well redirects cause a little bit of that link juice to spill out so that redirects are never as valuable as a direct link. Note that this is for every redirect so if your redirect goes to another redirect then you lose even more.

Based on W3C’s Accessibility Compliance standards this tool’s main purpose it to ensure that website’s contain readable alternative text on visual media to assist those with visual impairments. The standards are not legally required for many businesses but are still encouraged and are considered by most experts as a best practice. Their placement not only helps assist the visual impaired hear what content is on your website but also serves as opportune placement for keywords to help you rank for various keyword search terms. Google lists this as a strong Search Engine Optimization (SEO) practice and places considerable weight of these sections for the use of keywords.
If your website is built in a CMS your sitemap may be automatically generated or you may have access to a plugin that handles it for you automatically. For that reason this suggestion is only for static sites or those that do not have a tool that handles this feature.

A sitemap is basically an outline of your website that also identifies its structure (which pages lead to which). The good sitemap will recognize not only the pages of your website but also how often they should be reviewed and what weight they should hold.
The sitemap can then be submitted to search engines (i.e. Google’s Search Console) to alert them that there has been changes to your sites structure. They actually do this already without your help but it can assist them and is recommended by them as a best practice. In the end if Google says it’s a best practice and it’s easy to do then it’s definitely worth your time.